আসসালামু আলাইকুম,
আশা করি সকলে ভালো আছেন। তথ্য প্রযুক্তির যুগে আমরা যারা প্রোগ্রামিং বা ডেভেলপমেন্ট এর দিকে কাজ করি, তারা কোনো না কোনো কোড নিয়ে কাজ করি। যারা এপ ডেভেলপমেন্ট নিয়ে কাজ করি তারা জাভা(Java) বা কোটলিন(Kotlin) কোডের ওপর বেস করে কাজ করি। যারা ওয়েব ডিজাইন বা ডেভেলপমেন্ট নিয়ে কাজ করি তারা HTML, Css, Javascript, PHP কোডগুলো নিয়ে কাজ করি। আর এসকল কোডিং করার জন্য আমরা কোনো না কোনো কোড এডিটরের সহায়তে নিয়ে থাকি। তবে বেশিরভাগ ওয়েব ডেভেলপরার দের প্রথম পছন্দ “Vs code editor”
আজকে আমি ওয়েব ডেভেলপমেন্ট এর জন্য কেন বেশিরভাগ ডেভেলপার রা VS Code ব্যবহার করে এর সুবিধা সমূহ নিয়ে আলোচনা করব।
Contents
Vs Code কি
Vs code পূর্ন রূপ হলো Visual Studio code যা মাইক্রোসোফ্ট এর ডেভেলপ করা একটি ওপেন সোর্স ফ্রি সফটওয়্যার যা কোড এডিটর হিসাবে অনেক জনপ্রিয়। এটি প্রায় সব ধরনের ডিভাইস এর জন্য ই রয়েছে। উইন্ডোজ, ম্যাক, লিনাক্স এমনকি এনড্রোয়েড এর জন্যও রয়েছে। এর কাস্টমাইজেবলিটি এবং লাইট ওয়েট আর বিপুল সংখ্যক এক্সটেনশন এর কারনে এটি সব চেয়ে বেশী জনপ্রিয়। প্রায় সব ধরনের কোডিং করার জন্য এটি ব্যবহৃত হয়।
একনজরে Vs Code
যা আগেই বলেছি এটি একটি লাইট ওয়েট, ক্রস প্লাটফর্ম কোড এডিটর। এর অসংখ্য ফিচারস এবং কাস্টমাইজেবিলিটির জন্য এটি অনেক পপুলারিটি পেয়েছে।
এটি প্রধানত তৈরি করা হয়েছে ইউজারদের একটি ভালো কোডিং এনভাইরনমেন্ট দেওয়ার জন্য। সব ধরনের ডেভেলপরার রা যাতে এটি ব্যবহার করতে পারে তার জন্য একে ক্রস প্লাটফর্ম অর্থাৎ সব ধরনের অপারেটিং সিস্টেমের জন্য বানানো হয়েছে।
এতে আছে এক্সটেনশন এড করার সুযোগ, যা এর সব থেকে গুরুত্বপূর্ণ ফিচার গুলোর একটা। এর এক্সটেনশন স্টোরে হাজারো এক্সটেনশন আছে যা এতে নতুন নতুন ফাংশনালিটি, কাস্টামাইজেশন ইত্যাদিতে অনেক অনেক সহায়তে করে।
এর বুইল্ট ইন ইন্টেলিসেন্স আছে যা কোড করার সময় অনেক কাজে দেয়। যেকোনো কোড করার সময় সাজেশন, কোড স্নিপেট, ফাংশনস, ভ্যারিএবল ইত্যাদি অনেক কিছুর নির্দেশনা দেয় যা কোড করার সময় অনেক কাজে দেয়।
এর রয়েছে ইন্টিগ্রেটেড টারমিনাল যা অনেক সময় বাচায়। কোড করার সময় বার বার বিভিন্ন উইন্ডো তে সুইচ করার প্রয়োজন পড়েন। যা যা প্রয়োজন প্রায় সব ই রয়েছে এর মধ্যে।
ডিবাগিং প্রোগ্রামিং এর জন্য অনেক গুরুত্বপূর্ন বিষয়। আর এই কোড এডিটরের বুইল্ট ইন ডিবাগিং ফাংশনালিটি অনেক ভালো। এটি ইউজার কে ব্রেক পয়েন্ট সেট করার সুযোগ দেয়, ভ্যারিএবল্স হাইলাইট করে, প্রোগ্রাম ফ্লো এনালাইজ করে কোড বুঝতে সহায়তা করে আরো অনেক ডিবাগিং ফাংশনালিটি আছে এর।
ওয়েব ডিজাইনের জন্য Vs Code
ওয়েব ডিজাইনের জন্য vs code একটি বেস্ট অপশন। আরো অনেক কোড এডিটর আছে কিন্তু কোনো কোড এডিটরে এতো ফাংশনালিটি নেই এতো সুবিধা দেয়না যা এটি দেয়। ওয়েব ডেভেলপমেন্ট এ vs code কি কি সুবিধা দেয় তা এক নজরে দেখে নেয় চলুন –
কিওয়ার্ড স্নিপেট(snippets)
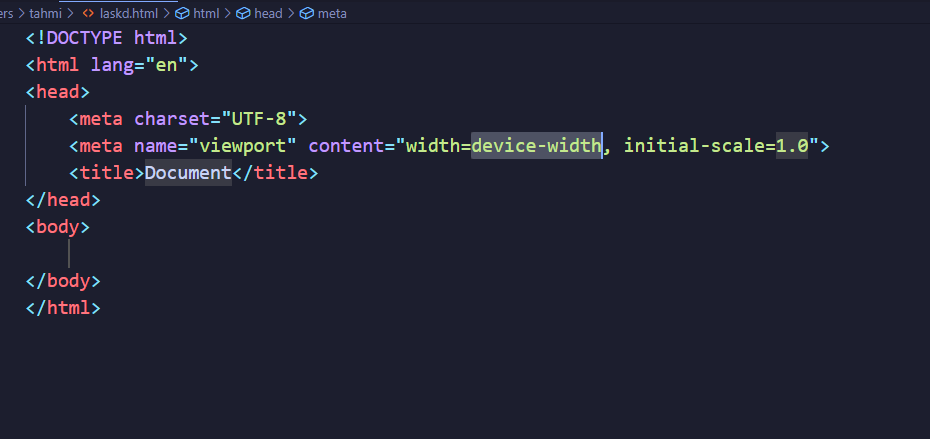
এটি আপনার কোডিং এক্সপেরিয়েন্স কে অন্য রকম ভাবে বদলে দেবে। আপনার প্রচুর সময় বাচাবে। Html coding করার সময় বা অন্য যেকোনো কোডিং করার সময় আপনার কোড এর একটু অংশ লেখার পর অটোমেটিক পরের টুকু লেখা হয়ে যাবে। যেমন আমি যদি বেসিক HTML code টা লিখতে চায় যেটা অনেক টা এমন –

এটি শুধু মাত্র “!” এই এক্সলেমেশন মার্ক এর মাধ্যমেই লেখা যায়। এভাবে এটি আমাদের অনেক সময় বাচিয়ে দেয়।
এন্ড ট্যাগ মার্কডাউন এবং এডিট
প্রায় সব কোডেই End Tag আর Start Tag থাকে। অনেক সময় কোডের কোনো লাইনে স্টার্ট ট্যাগ খুজে বের করার প্রয়োজন পড়ে বা ট্যাগ এডিট করার প্রয়োজন পড়ে। সেক্ষেত্রে এটি অনেক কাজে দেয়। Start tag আর end tag কে হাইলাইট করে রাখে। যেকোনো একটা এডিট করলে অটোমেটিক পরের টা এডিট হয়ে যায়। এটিও অনেক সময় বাচাতে সহায়তা করে।
অটো ক্লাস নেম
এই কোড এডিটরে কোনো div এর ক্লাস এর নাম জাস্ট একটা (.) full stop লিখলেই হয়ে যায় । আপনার পুরো এট্রিবিঊট class =”” লেখার প্রয়োজন পড়েনা। আর যেহেতু css এ অনেকগুলো এমন ক্লাস বানানোর প্রয়োজন হয় তাই এতে অনেক সময় বাচে।
লাইভ সার্ভার
ওয়েব পেজ এ কাজ করার জন্য একটা লোকাল সার্ভার প্রয়োজন হয় যাতে ওয়েব পেজ টাকে আমরা লাইভ দেখতে পারি। এতে Live server নামের এক্সটেনশন ব্যবহার করে লোকাল সার্ভার এ আপনার কোডের আউটপুট পাবেন।
সাধারনত এসব সুবিধার কারনেই বেশিরভাগ ওয়েব ডিজাইনার এবং ডেভেলপার রা এই কোড এডিটর ব্যাবহার করে থাকে। এটি এনড্রয়েডের জন্য ও আছে। এমন কি আপনি ডাউনলোড না করেও এটি ব্যবহার করতে পারবেন এই লিংক এ গেলে –
এটি একটি ওয়েব বেসড ভি এস কোড সফটওয়্যার। এর মাধ্যমে আপনি এন্ড্রয়েড ফোনেও vs code ব্যবহার করতে পারবেন। আশা করছি আর্টিকেল টি আপনার ভালো লেগেছে। আমার পুরোনো লেখা গুলি দেখতে পারেন, আমার উইকি এর সাথেই থাকুন ধন্যবাদ।
