বর্তমান যুগ হচ্ছে ইন্টারনেটের যুগ। কোনো কিছুর প্রয়োজন হলে, তথ্যের দরকার হলে বা শুধু সময় কাটানোর জন্য হলেও ইন্টারনেটের পিছনে ছুটে মানুষ। আর ইন্টারনেট চলে ওয়েবসাইট গুলোর মাধ্যামে, সে আপনি কোনো তথ্য সার্চ দিলে গুগলের কোনো ওয়েবসাইটের কথাই বলুন আর সময় কাটানোর জন্য ইউটুব ফেসবুক এগুলোর কথায় বলুন, সব ই ওয়েবসাইট একেকটা। আর এই কারনেই ওয়েব ডেভেলপার ডিজাইনার দের চাহিদা রয়েছে আকাশচুম্বী ।
কম্পিউটারের প্রতি ভালোবাসা থেকে হোক বা নিজের শখ বা প্রয়োজন থেকেই হোক, অনেকেই ভাবছেন ওয়েব ডিজাইনিং শুরু করবেন। আর ওয়েব ডিজাইন এর কথা উঠলেই সবার আগে যে নাম উঠবে তা হলো CSS(Cascading Style Sheets)। আজকে আমরা CSS শেখার complete guidline নিয়ে বিস্তারিত আলোচনা করা হবে, কিভাবে শুরু করবেন, কি কি শিখবেন, রিকোয়েরমেন্টস , জব অপারচুনিটি সব কিছুই ।
তো চলুন প্রথমেই রিকোয়ারমেন্টস গুলো দেখে নেই ,
Contents
Requirements
Requirements বলতে এমন না যে আপনার এতো টাকা থাকা লাগবে, তবে শুরুতেই কিছু জিনিস আপনার থাকাই লাগবে, যেগুলা না থাকলে আপনি এই কাজ শুরু করলেও খুব বেশীদিন ভালোভাবে কন্টিনিউ করতে পারবেন না বা খুব বেশি উন্নতি করতে পারবেন না।
- কম্পিউটারের প্রতি ভালোবাসা থাকাঃ ওয়েব ডেভেলপারদের বা ডিজাইনারদের সকল কাজ ই করতে হয় কম্পিউটার এ। কম্পিউটার এর প্রতি আপনার ভালোবাসা না থাকলে এই সেক্টরে আপনি উন্নতিলাভ করতে পারবেন না, কারন ওয়েব ডিজাইন এর এই কাজ আপনার কাছে বিরক্তিকর মনে হবে যখন দেখবেন একটানা অনেকক্ষন কাজ করার পরেও কোনো একটা সমস্যা আপনি ফিক্স করতে পারছেন না, আর এধরনের সমস্যা বার বার হবে – এটাই নিয়ম। যাদের কম্পিউটারের প্রতি ভালোবাসা রয়েছে ,তারাই কেবল এ ধরনের সমস্যাবলী কাটিয়ে উঠতে পারে। কারন কম্পিউটার নিয়ে কাজ করতে তারা পছন্দ করে, তা যতই দীর্ঘক্ষন ধরে করতে হোক না কেন বা যতই বিরক্তিকর হোক না কেন, কম্পিউটার প্রিয় ডিভাইস হওয়ার কারনে তাদের সমস্যা হয়না, যা অন্যদের হয়ে থাকে।
- প্রচুর ধৈর্য্যশক্তিঃ ওয়েব ডেভেলপিং বা ডিজাইনিং এর কাজটি অত্যন্ত ধৈর্য্যের। কোডিং এ সামান্যতম ভুল হলেই রান করবে না, তাই খুবই মনোযোগের সাথে আপনাকে কোড লিখতে হবে যাতে কোনোপ্রকার ভুল না হয়। যদি আপনি যথেষ্ঠ ধৈর্য্যশীল না হন, তাহলে এ কাজে আপনি বেশ সমস্যায় পড়বেন কারন কোড লেখার এই প্রসেসে আপনি খুব দ্রুত অধৈর্য্য হয়ে পড়বেন। ফলশ্রুতিতে আপনি সফলভাবে কোনো প্রযেক্ট কম্পিলিট করতে পারবেন না। ধৈর্য্য সহকারে কাজ করতে হবে। আপনি যদি ধৈর্য্যশীল না হন তবে এই সংক্রান্ত কাজ করতে গিয়ে হাপিয়ে উঠবেন এবং এই সেক্টরের প্রতিযোগীতায় টিকে থাকা আর সম্ভব হবে না।
- সৃজনশীল চিন্তা করার দক্ষতাঃ ওয়েব ডিজাইনিং একটি প্রায়োগিক বিষয়। এটি কোনো তাত্ত্বিক বিষয় না যা শুধু অধ্যয়ন করার মাধ্যমেই আপনি বুঝতে পারবেন বা দক্ষ হয়ে উঠতে পারবেন। এই সেক্টরে উন্নতি লাভের জন্য আপনার ওয়েব ডিজাইনিং এ নিজের সৃজনশীল ক্ষমতার প্রমাণ দিতে হবে। নতুন কোনো আইডিয়া বের করা, নতুন ওয়েবপেজ তৈরি, কিংবা কর্মজীবনে আসা সকল সমস্যাগুলো সমাধান করার জন্য আপনাকে সৃজনশীল হতে হবে। তাই এই পেশা শুধুমাত্র সৃজনশীল ব্যক্তিদের ই গ্রহণ করা উচিত।
Computer Hardware requirements for web desinging
ওয়েব ডিজাইন এর জন্য আহামরি ভালো দামি কম্পিউটার প্রয়োজন নয় । যেহেতু এখানে ব্রাউজারে আউটপুট দেখবো ও কোড লিখব কোনো একটা কম্পাইলার এ, তো একদম কমদামি ল্যাপটপেও ভালোভাবেই করা যাবে । আমার নিজের ই ১২ বছরের পুরোনো একটি ল্যাপটপ ছিল যা দিয়ে শুরু করেছিলাম । যার প্রসেসর ছিল Intel pentium N3530 যাতে কম্পিউটারের নরমাল ছোট খাটো কাজেও সমস্যা দেখা দিত।
তবুও ওয়েব ডিজাইনিং করতে কোনোদিন সমস্যা হয়নি কোনো । আপনার যে ধরনের কম্পিউটার ই থাকুক না কেন আশা করি কাজ হয়ে যাবে। শুধু একটা কোড এডিটর আর ক্রোম বা অন্য কোনো ব্রাউজার এই হয়ে যাবে ।
কিভাবে শুরু করব
তো এখন প্রশ্ন আসে কিভাবে শুরু করব। তো ওয়েব ডিজাইনিং এর প্রথম ধাপ হলো HTML(Hyper Text Markup Language) দিয়ে শুরু করা। HTML Code ই কোনো ওয়েবসাইটের মূল কাঠামো গঠন করে। তাই সবার আগে আপনি HTML Code শিখবেন । HTML যেহেতু অনেক বেসিক একটা ল্যাংগুয়েজ এবং কলেজেও শেখানো হয় তো এর জন্য কোনো গাইডলাইন লাগবেনা। আপনি ইউটুব থেকেই শিখতে পারবেন ।
তারপর এইচ.টি.এম.এল শেখা শেষ হলে এবার আপনাকে সি.এস.এস শেখা শুরু করতে হবে। বেশিরভাগ বিগিনার রাই কোর্স এর পিছনে দৌড়ায় যেটা আসলে ঠিক না। এটা শেখার জন্য আপনাকে কোর্স কিনতে হবেনা, প্রোপার গাইডলাইন পেলে ইউটুব ই যথেষ্ট। শুধু আপনাকে জানতে হবে আপনাকে কি শিখতে হবে যা আপনি আজকের এই আর্টিকেলে পেয়ে যাবেন ।
তো এবার চলুন দেখা যাক কি কি শেখা লাগবে আপনার সি.এস.এস শুরু করার জন্য। আপনি শুধু এই টপিক গুলো ইউটুবে সার্চ দিলেই প্রত্যেকটা টপিকের জন্য ভালো মানের কন্টেন্ট পেয়ে যাবেন। তাছাড়া আমি এই আর্টিকেলের শেষে কিছু সোর্স দিয়ে দিব যেখান থেকে আপনি শিখতে পারবেন যে যে টপিক আমি উল্লেখ করব এখানে। তো চলুন জেনে নেয় টপিক গুলো –
HTML
এটার কথা আগেও বলেছি । HTML হলো ওয়েবসাইটের মূল কাঠামো যেমন ওয়েবসাইটে আপনি যা যা দেখতে পান, টেক্সট, ইমেজ, ভিডিও, আইকন এগুলো HTML দিয়ে ওয়েবপেজে শো করানো হয়। এবং এগুলো সি.এস.এস দিয়ে একটা সুন্দর ভালো লুক দেওয়া হয়। তো প্রথম ধাপ আপনাকে এইচ.টি.এম.এল সম্পর্কে ভালো একটি ধারনা থাকতে হবে।
২. বেসিকস কিছু টপিক
সি.এস.এস এর বেসিক কিছু টপিক বলতে আমি বুঝাচ্ছি selectors, properties, syntax and values। এই চারটি জিনিস বুঝা অনেক গুরুত্বপুর্ন। বুঝতে হবে কিভাবে সেলেক্টর কোনো HTML Element কে টার্গেট করে, properties and values কিভাবে সেগুলার appearence এবং বিহেভিয়ার গুলো নির্দিষ্ট করে দেয়।
এই চারটি জিনিস শিখতে পারলেই আপনি সি.এস.এস এর বেসিক ভালোভাবে বুঝে যাবেন। এই চারটি জিনিস আপনি যদি মনোযোগ দিয়ে শিখেন তাহলে ৭-১০ দিনের মধ্যেই শিখে ফেলতে পারবেন। এতো টাইম লাগবেনা যদিও!
বক্স মডেল
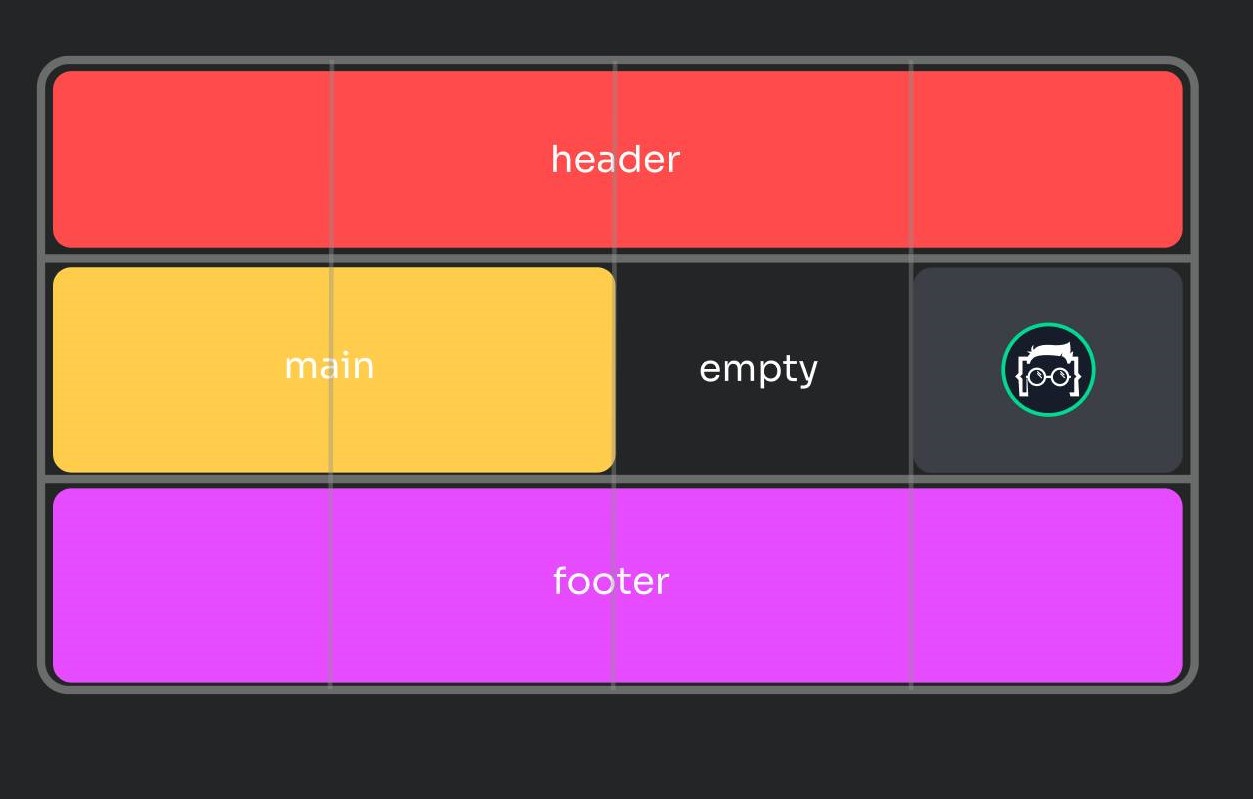
CSS Box Model হলো ওয়েব ডিজাইন এর মূল ভিত্তি ও অন্যতম গুরুত্বপূর্ন কন্সেপ্ট। এর মাধ্যমেই কোনো ওয়েবসাইটের মূল লে আইউট স্টাইল করা হয়। নিচের ছবি টি দেখুন কিভাবে বক্স মডেল ব্যাবহার করে ওয়েবসাইটের মূল লে-আউট বানানো হয়।

এখানে ছবি টিতে ওয়েবসাইটের বিভিন্ন পার্ট বক্স মডেল দ্বারা আলাদা করে ওয়েবসাইটের মূল স্টাইল টি তৈরি করা হয়েছে ।
CSS এ ২ ধরনের বক্স মডেল আছে । যার দুটিই আপনাকে শিখতে হবে ।
- CSS Flexbox
- CSS Grid
এই দুটি বক্স মডেল ভালোভাবে শিখতে হবে। যেকোনো ধরনের ওয়েবসাইট ডিজাইন করার জন্য এটি লাগবেই।
আপনাকে ভাবা লাগবেনা কোথা থেকে শিখবেন, আমার দেখা বেস্ট সোর্স টা এই যে-
CSS Flexbox Complete Guide – Bangla CSS Flexbox Tutorial – YouTube
আর Css grid এর জন্য এইযে –
CSS Grid complete Bangla (বাংলা) Tutorial – যেমন খুশি তেমন layout বানাও – YouTube
লে-আউট এবং পজিশনিং
এর পর আমাদের যেটা শিখতে হবে সেটা হলো লে-আউট এবং পজিশনিং। কিভাবে লে-আউট কে কন্ট্রোল করতে হয়, কোনো ইলিমেন্ট কে কিভাবে পজিশন করতে হয় সি.এস.এস এর মাধ্যমে তা জানা এবং এপ্লাই করতে পারা অত্যন্ত গুরুত্বপূর্ন।
বিভিন্ন পজিশনিং স্কিম সম্পর্কে জানতে হবে যেমন – static, relative, absolute, fixed, floats ইত্যাদি। এগুলা আপনি নিজে ইউটুবে সার্চ করেই শিখতে পারবেন। আমি একটি ভিডিওর লিংক দিয়ে দিচ্ছি যেটা আমার ভালো লেগেছে –
CSS Tutorial for Beginners in Bangla | CSS Position Properties|
টাইপোগ্রাফি
সি.এস.এস এর যে প্রোপার্টি গুলো টেক্সট কে স্টাইল করে সেগুলো ভালো ভাবে বুঝুন কোথায় কি ধরনের টেক্সট প্রয়োজন সেগুলো নিয়ে একটু ভাবুন। এর সম্পর্কিত যে সকল প্রোপোপার্টিজ আছে যেমন – font properties, text alignment, text decoration, line height এগুলো কোথায় কি এপ্লাই করতে হবে সেটা বুঝুন।
কিভাবে headings, paragraphs, lists, links স্টাইল করতে হয় সেগুলোর ধারনা নিন। অনেক গুলো ওয়েবসাইট এক্সপ্লোর করুন কোথায় কেমন টাপোগ্রাফি আছে। এটা শিখতে আপনারে খুব বেশী প্যারা হবেনা।
কালার এবং ব্যাকগ্রাউন্ড
কিভাবে কোনো ইলিমেন্ট এর কালারিং করতে হবে, এর জন্য কোন কোন প্রোপার্টিজ প্রয়োজন সেগুলো সম্পর্কে বিস্তারিত জানুন। বিভিন্ন কালার মডেল যেমনঃ RGB,hexadecimal, HSL নিয়ে একটু ঘাটাঘাটি করুন । কিভাবে ব্যাকগ্রাউন্ড এর কালার বা ইমেজ দিয়ে সেগুলোকে ভিজুয়ালি অনেক সুন্দর ভাবে প্রেজেন্ট করা যায় তা শিখুন।
এর জন্য কোনো সোর্স লাগবেনা। আপনি নরমালি ইউটুবে সার্চ করুন, এটা কঠিন কিছুনা যে আমাকে ভালো একটি টিউটোরিয়াল খুজে দিতে হবে। আপনি একটু রিসার্চ করলেই পারবেন।
Transitions and Animations
ট্রান্জিশন, এনিমেশন ছাড়া যেন সব কিছু আজকাল ফ্যাকাশে লাগে। সে আপনার স্মার্টফোনের UI হোক বা কোনো ওয়েবসাইটের UI। তাই এগুলো শেখা অনেক গুরুত্বপূর্ন। সি.এস.এস এর মাধ্যমে আপনি ওয়েবসাইটের বিভিন্ন ইলিমেন্টে এনিমেশন, ট্রানজিশন এড করতে পারবেন। সেগুলার কি-ফ্রেমিং করে ওয়েবসাইট কে অনেক ইংগেজিং করে তুলতে পারবেন যাতে ভিজিটর রা সাইটে একটু বেশী সময় দেয় ।
এর জন্যও কোনো সোর্স এর প্রয়োজন হবেনা।
রিসপনসিভ ডিজাইন
বর্তমানে টেকনলজি অনেক দুরে এগিয়েছে। এখন আর মানুষ শুধু কম্পিউটারেই ব্রাউজ করেনা, মোবাইল, স্মার্ট ওয়াচ, স্মার্ট টিভি সহ বিভিন্ন সাইজের মনিটরে একটি ওয়েবপেজ ওপেন করা হয়। কোন ডিভাইসে আপনার তৈরি করা ওয়েবপেজ টি কেমন দেখাবে তা শেখা অনেক গুরুত্বপূর্ণ। কিভাবে এক ই ইলিমেন্ট কে আলাদা আলাদা স্ক্রিন সাইজে আলাদা দেখাতে হবে তা শিখতে হবে। বিভিন্ন ডিভাইসে টেস্ট করতে হবা কাজ করছে কিনা।
এর জন্য আপনাকে মিডিয়া কুয়েরিগুলো ভালোভাবে শিখতে হবে। বিভিন্ন একক(px, %, rem, em) নিয়ে একটু ঘাটাঘাটি করতে হবে।
Cross-Browser Compatibility
আজকাল আবার ব্রাউজারের শেষ নেই। বিভিন্ন ব্রাউজার আবার অনেক ধরনের সি.এস.এস প্রোপার্টিজ সাপোর্ট করেনা, এছাড়া কিছু টুকটাক সমস্যা থেকে যায়। এজন্য সব ধরনের ব্রাউজারের জন্য আপনাকে কাস্টমাইজ করা জানতে হবে। সেম ওয়েবসাইট এপেল এর সাফারি ব্রাউজারে, আবার ক্রোম বা এজ ব্রাউজারে আলাদা দেখাতে পারে।
প্রাকটিস
ওপরের সব গুলো টপিক আপনার ভালোভাবে জানা হয়ে গেলে এরপর শুধু প্রাক্টিস করতে হবে। বিভিন্ন ওয়েবসাইট দেখে আপনি ওগুলা ক্লোন করার চেষ্টা করবেন। কোথাও আটকে গেলে কিভাবে সমস্যা সল্ভ করতে হয় সেগুলো দেখবেন। অনেক সুন্দর সুন্দর ডিজাইনের ওয়েবসাইট এক্সপ্লোর করবেন। তাহলেই আস্তে আস্তে আপনি একদিন অনেক ভালো ওয়েব ডিজাইনার হয়ে উঠবেন।
অভিজ্ঞ ডেভেলপারদের লেখা কোড পড়ুনঃ
ওয়েব ডিজাইনার হওয়ার জন্য অন্যতম যে স্কিলটি অর্জন করতে হয় তা হলো অন্যান্য ডিজাইনার দের কোড পড়তে পারার স্কিল। এর মাধ্যমে আপনি শিখতে পারবেন কোড লেখা কিংবা ওয়েব ডিজাইনিং এর জন্য অভিজ্ঞ ওয়েব ডিজাইনার রা কি কি ধরনের কৌশল অবলম্বন করেন, আপনি কোড লিখতে গিয়ে যেধরনের সমস্যাগুলো ফেস করছেন তা তারা কিভাবে সমাধান করে ইত্যাদি। এভাবে আপনি আপনার স্কিলকে সমৃদ্ধ করার মাধ্যমে ওয়েব ডিজাইনার হওয়ার জন্য কয়েকধাপ এগিয়ে যেতে পারবেন। অভিজ্ঞ ওয়েব ডিজাইনার কোড পড়া ও তার থেকে শেখার জন্য Github এর মতো ইন্টারনেটে বিভিন্ন ওয়েবসাইট রয়েছে। এ সকল ওয়েবসাইটে কোডের সকল ডকুমেন্টশন স্ঠিক না হলেও বেশিরভাগ সোর্স কোড ই সঠিক হয়ে থাকে। এ সকল সাইট থেকে কোড পড়তে পারার স্কিল অর্জনের মাধ্যমে আপনি বুঝতে পারবেন কোডটি আসলে কিভাবে কাজ করে।
নিজস্ব কিছু প্রজেক্ট তৈরি করুন
আপনি যখন ওয়েব ডিজাইনার হিসেবে কোনো আইটি কোম্পানীতে যোগদান করতে যাবেন, কিংবা কোন ক্লায়েন্ট এর কাছে নিজেকে উপস্থাপন করবেন, তারা অবশ্যই আপনার যোগ্যতা সম্পর্কে নিশ্চিত হতে চাইবে। ওয়েব ডিজাইনার হিসেবে আপনি কতটা স্কিলড তার জন্য কেবলমাত্র আপনার প্রাতিষ্ঠানিক সার্টিফিকেট যথেষ্ঠ নয়। কারন ওয়েব ডিজাইনার একটি সৃজনশীল কাজ। তাই আপনি যাতে চাকরির ইন্টারভিউতে কিংবা ক্লায়েন্টের কাছে নিজেকের যোগ্যতা উপস্থাপনের সময় বাকিদের থেকে নিজেকে আলাদাভাবে তুলে ধরতে পারেন, সেজন্য আপনার নিজের করা কিছু প্রজেক্টের প্রফাইল রেডি রাখুন। বিভিন্ন কম্পিটিশন বা অন্যান্য কম্পিটিশনে অংশগ্রহন করুন, এসকলের প্রতিযোগীতার অর্জন উল্লেখ করলে আপনার সিভির মূল্য কয়েকগুন বেড়ে যাবে। আপনার সেরা প্রজেক্টটিকে আপনার যোগ্যতার প্রমানস্বরূপ এভাবে উপস্থাপন করতে পারবেন। যদি আপনার প্রজেক্ট বিনামুল্যে করতে হয়, তাও আপনার নিজের প্রয়োজনেই দারুনভাবে একটি বা কয়েকটি প্রজেক্ট এভাবে তৈরি করে রাখুন। প্রাতিষ্ঠানিক সার্টিফিকেট , নেটয়ার্কিং এর চেয়ে এই সেক্টরে লোকজন আপনাকে সিলেক্ট করার সময় আপনার কাজ আসলে কেমন তার সরাসরি প্রমানকেই বেশি প্রাধান্য দিবে।
ইন্টারভিউ এর জন্য নিজেকে প্রস্তুত করে তুলুন

ওয়েব ডিজাইনার হয়ে অধিকাংশের স্বপ্ন থাকে গুগল, মাইক্রোসফট, অ্যাডোবি কিংবা এরকম বড় বড় টেক জায়ান্ট কোম্পানীতে চাকরি করার। কারন এসব কোম্পানীতে যেমন রয়েছে সৃজনশীল প্রতিভাকে স্পম্পূর্ণভাবে বিকশিত হতে দেওয়ার সুযোগ, তেমনি রয়েছে আকর্ষনীয় অংকের বেতন। কিন্তু এ শুধু আপনি একা নন, এ স্বপ্ন দেখে থাকেন বিশ্বব্যাপী কয়েক লাখ ওয়েব ডিজাইনার। যদিও শুধু ওয়েব ডিজাইন শিখে এগুলোতে যাওয়া যায়না। প্রোগ্রামিং জানা লাগে ভালোভাবে। তবে অন্যান্য কোম্পানিগুলোর কথা ভাবুন যে তারাও আপনার ইন্টারভিউ নিবে।
এসব কোম্পানীতে বাছাই প্রক্রিয়া বেশ জটিল। আপনার ওয়েব ডিজাইনার হওয়ার উদ্দেশ্য যদি হয় এসব কোম্পানীতে জয়েন করা, তবে আপনার স্কিল ডেভেলপমেন্ট, নেটওয়ার্কিং এর পাশাপাশি এসব কোম্পানীর নিয়োগ প্রক্রিয়া সম্পর্কে আগাম ধারনা রাখতে হবে এবং সে অনুযায়ী প্রস্তুতি গ্রহন করে রাখতে হবে। সাধারনত এ সকল কোম্পানীতে নিয়োগ এর ক্ষেত্রে তিন ধাপে ইন্টারভিউ হয়ে থাকে। প্রাথমিক আবেদনের পর অনলাইনে একটি স্ক্রিনিং ইন্টারভিউ এর মাধ্যমে অধিকাংশ প্রার্থীকে বাদ দেওয়া হয়। এরপর টেলিফোন কিংবা বর্তমানে অনলাইনে অন্য কোন উপায়ে একটি লম্বা সময়ব্যাপী ইন্টারভিউ হয়ে থাকে। তাতেও যদি প্রার্থী উত্তীর্ণ হয়, তাহলে সরাসরি অফিসে গিয়ে চূড়ান্ত পরীক্ষায় সিলেক্ত হতে হয়। কোম্পানী ভেদে এইসকল ইন্টারভিউ এবং প্রশ্নের ধরন ভিন্ন ভিন্ন ধরনের হয়ে থাকে। তাই কেবলমাত্র ওয়েব ডিজাইনিং স্কিলের প্রতি মনোযোগ না দিয়ে, আপনার কাঙ্খিত কোম্পানীটির ইন্টারভিউ এর প্রসেস সম্পর্কে আগাম জেনে সে বিষয়ে প্রস্তুতি গ্রহণ করতে হবে। আপনার পরিচিত নেটওয়ার্ক বা ভার্সিটির কোন সিনিওর যদি এসকল কোম্পানীতে কর্মরত থেকে থাকেন তবে তাদের সাথে যোগাযোগ করতে হবে এবং তাদের পরামর্শ অনুযায়ী প্রস্তুতি গ্রহণ করতে হবে। এভাবেই পরীকল্পনামাফিক এগোলেই আপনি আপনার লক্ষ্যে সফল হতে পারবেন আশা করি।
শেষকথা
ওয়েব ডিজাইনিং বর্তমান যুগের প্রেক্ষিতে সবচাইতে বেশি চাহিদাসম্পন্ন সেক্টরগুলোর একটি। আজকের এ লেখার উদ্দেশ্য ওয়েব ডিজাইনিং এর কোনো একাডেমিক বিষয় নিয়ে আলোচনা ছিলোনা। লেখাটিতে ওয়েব ডিজাইনার হয়ে উঠার জন্য আপনাকে যেরকম রোডম্যাপ অনুযায়ী এগোতে হবে সে সম্পর্কে কিছু গাইডলাইন দেওয়ার চেষ্টা করা হয়েছে। আশা করি আপনি উপকৃত হয়েছেন। ওয়েব ডিজাইনার হিসেবে আপনার কর্মজীবন সফল হোক, এমনটাই কামনা করছি।
অনবরত জিজ্ঞাসিত প্রশ্নাবলীঃ
ওয়েব ডিজাইনার হওয়ার জন্য কি সাইন্স সাবজেক্ট নিয়ে পড়া জরুরি?
না, বাধ্যতামূলক নয়। বর্তমানে অনলাইনে এত পরিমান রিসোর্স আছে যে আপনি সেসব অধ্যয়ন ও প্রাকটিসের মাধ্যমে বেশ দক্ষ একজন ডিজাইনার হয়ে উঠতে পারবেন। বাংলাদেশের বেশিরভাগ ই গ্রাজুয়েশন করার সাব্জেক্ট সফটওয়্যার ইঞ্জিনিয়ারিং নয়। তবে বিভিন্ন টেক জায়ান্ট কোম্পানীতে উচ্চবেতনে চাকরির জন্য আপনার এ বিষয়ের উপর একাডেমিক সার্টিফিকেট থাকা প্রয়োজন।
ওয়েব ডিজাইনারদের মাসিক আয় কিরকম ?
ওয়েব ডিজাইনারদের বড় অংশই স্বাধীনভাবে কাজ করে থাকেন। সেক্ষেত্রে তাদের নির্দিষ্ট বেতন থাকে না, ক্লায়েন্টদের সাথে কাজের বিনিময়ে অর্থের চুক্তি হয় এবং সে অনুযায়ী তারা আয় করে থাকেন। তাদের জন্য প্রকৃতপক্ষে সকল ইনকাম রেঞ্জের চাকরি রয়েছে। একজন ওয়েব ডিজাইনারের মাসিক আয় তাই বিশ হাজার থেকে শুরু করে দুই কোটি টাকাও হতে পারে। এই সেক্টরে আপনি কতটা ইনকাম করবেন তা সম্পূর্নভাবে নির্ভর করবে আপনি কতটা দক্ষ এবং সৃজনশীল তার উপর।
আমার পুরোনো লেখা গুলি পড়ুন –
ব্লগিং এর কিছু বড় ভুল, যা বেশীরভাগ বিগিনার্সরাই করে থাকে : Lessons from Experienced Bloggers
